can you have multiple classes in html
Html February 17 2022 1055 PM what is Mongoose. A further advantage of combining classes is that you can use that class for multiple elements.

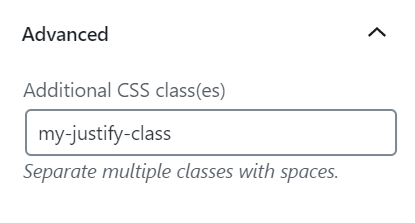
Adding Additional Css Classes To Blocks Wordpress Com Support
Yes you just put the multiple classes separated by a space.

. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML. The W3Schools online code editor allows you to edit code and view the result in your browser. In this article we will stick to only two classes.
10px 10px 40px grey. In such cases HTML allows us to assign multiple classes to a single element. And to take it one step further you can have multiple classes and anRelated searches for can you have multiple classes in htmlhtml element with multiple classeshtml css multiple classesassign multiple classes htmlmultiple class names htmladd multiple classes htmlusing multiple classes htmlcss multiple class selectorhtml two classesSome results have been removedPagination12345NextSee moreAffordable Top-Rated InstructorsMusicLearn the instrument youve always wanted to playFrom 15LanguageAchieve fluency and speak a new language with easeFrom 15Academic TutoringAce your next test in math science or historyFrom 15See More.
Html February 18 2022 215 AM how to choose your html website favicon. The expression youre looking for is. Lets have a div class with multiple CSS class names.
Html February 18 2022 215 AM how to choose your html website favicon. How can I change an elements class with JavaScript. You can use multiple class names more than one with HTML elements.
So if you want to float anything else over to the right such as a div all you have to do is use the right class along with any other styles you wish to apply to the element. But the concepts used in assigning two classes can be extended to multiple classes as well. Using multiple classes within selectors.
Card default for card width. As we covered above you can target elements by a combination of ID and class. To assign multiple classes to a single HTML tag you need to specify each class inside the class attribute separated by a blank space.
To define multiple classes separate the class names with a space eg. Html February 17 2022 925 PM innerhtml doesnt workhtml - Can I add multiple classes to a div element. Selector to select the first-class and again select the second class without leaving whitespace.
Html February 18 2022 150 AM easyui how to make panel collapsible. The names of the classes can be written within the class attributeEstimated Reading Time. Any HTML tag can have as many different classes as needed to style the element using CSS effectively.
Divcontainsclass class1 and containsclass class2 I highly suggest XPath visualizer which can help you debug xpath expressions easily. For example if we are applying multiple classes to a div tag. Posted on August 13 2021.
Classthree fourDouble ClassEstimated Reading Time. The expression youre looking for is. In the above example column and wrapper are two separate css classes and both of their properties will be applied to the article element.
Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Classcontainer left This is Left container. You can use multiple class names more than one with HTML elements.
HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. How to horizontally center an element. It is possible to add more than one class to an HTML element.
CSS also allows us to style such classes by selecting both classes at once. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. ClasstwoThis Should Be Red onetwo color.
As we covered above you can target elements by a combination of ID and class. How to assign multiple classes to an HTML container. These class names must be separated by a space.
Class highlighted This paragraph is highlighted. How to horizontally center an element. The two classes are written within the same attribute with spaces separating each class.
The element will be styled according to all the classes specified. 10px 10px 40px grey. Can you add multiple classes in HTML.
ClasstwoThis Should Be Red onetwo color. We can use the. So if you want to float anything else over to the right such as a div all you have to do is use the right class along with any other styles you wish to apply to the elementCSS - Happy CodinghttpshappycodingiotutorialshtmlcssFor example you can have multiple tags with multiple classes separated by spaces.
10px 10px 40px grey. You could however have multiple classes on the DIV which may or may not solve your problem. ID and Class Selector.
We can specify more than one CSS class to an element. The names of the classes can be written within the class attribute. And to take it one step further you can have multiple classes and an.
For example you can have multiple. If you put class twice in an element like you did it will disregard the second one. In this article we will stick to only two classes.
Class light This is a light paragraph. The div tag has multiple class names separated by space as given in the below example. These class names must be separated by a space.
We can write multiple class names separated by whitespace in any element. If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attributeOccupation. How can I know which radio button is selected via jQuery.
We can write multiple class names separated by whitespace in any element. To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space. HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them.
If you put class twice in an element like you did it will disregard the second one. We can specify more than one CSS class to an element. How can I change an elements class with JavaScript.
How can I make a div not larger than its contents. For example you can add two classes to an. So like this it is always possible to apply multiple styles or multiple classes to HTML elements.
Double Class Selector. Html February 17 2022 925 PM innerhtml doesnt work. Class dark This is a dark paragraph.
Html February 17 2022 1055 PM what is Mongoose. But the concepts used in assigning two classes can be extended to multiple classes as well. Cardg background-color.
It is possible to add more than one class to an HTML element. Class light highlighted This one is light andEstimated Reading Time. Shown below with two classes but not limited to two.
CSS also allows us to style such classes by selecting both classes at once. 10px 10px 40px grey. Lets have a div class with multiple CSS class names.
Lets style elements with class name fruit and also with a class name center. Cardg background-color. Target an element that has all of multiple classes.
Html February 18 2022 120 AM navbar create stack overflow html. Html February 18 2022 150 AM easyui how to make panel collapsible. Assigning classes to an element in HTML.
Class dark highlighted This paragraph is dark and highlighted. Then we can set the styles for the. Class Simple Class Multiple Class in HTML and CSS Class Attribute in HTML Multiple Classes in HTML Same Class or Different Tag in HTML Using JavaScript in.
This allows you to combine several CSS classes for one HTML element. We can use the. Classcontainer left This is Left container.
If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. For example you can add two classes to an element like this. Assigning classes to an element in HTML.
How can I make a div not larger than its contents. Card default for card width. HTML elements can belong to more than one class.
The div tag has multiple class names separated by space as given in the below example. Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Introduction to Classes and IDs in HTML Learn HTML and CSS HTML.
Double Class Selector. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Selector to select the first-class and again select the second class without leaving whitespace.
Html February 18 2022 120 AM navbar create stack overflow html. New code examples in category Html. Target an element that has all of multiple classes.
Shown below with two classes but not limited to two. While an element can only have a single ID attribute you can give an element several classes and in some cases doing so will make your page easier to style and much more flexible. To specify multiple classes separate the class names with a space eg.
How can I know which radio button is selected via jQuery.

Css Target Elements With Multiple Classes Within One Rule Stack Overflow Rules Multiple Element

How To Use Block Variations In Wordpress Be An Example Quotes Fancy Quotes Wordpress

Java Programming Tutorial 14 Using Multiple Classes Programming Tutorial Java Programming Java Programming Tutorials

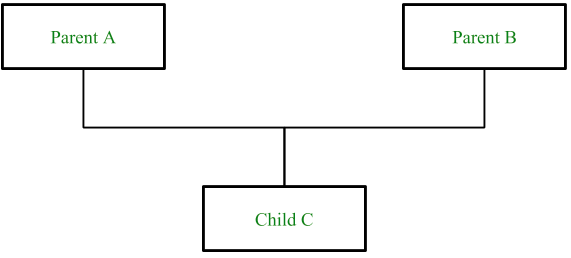
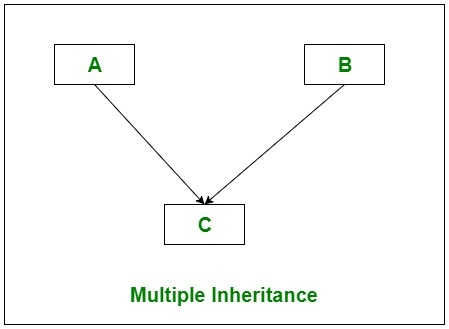
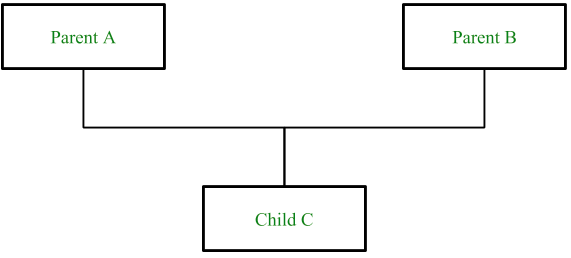
C Multiple Inheritance Using Interfaces Geeksforgeeks

How To Change Css Class Of Multiple Div Having Same Classes Css Class Coding

In Css Multiple Font Faces Are Separated By Css Css3 Fonts Dev Webdev Pirple Learntocode Coding Code Font Face Learn To Code Coding

5 Steps You Need To Manage Multiple Classes Classroom Organization Elementary Classroom Management Elementary First Year Teachers

Multiple Inheritance In Php Geeksforgeeks

Css Selectors Basics From Class Notes Ideas Desarrollo Persona Tecnologias De La Informacion Y Comunicacion Lenguaje De Programacion Desarrollo De Software